ขนาดแบนเนอร์ ขนาดมาตรฐานทั้งเว็บไซต์และมือถือ อัปเดตปี 2022

Banner on website คือแบนเนอร์ที่เราสามารถเห็นได้ตามเว็บทั่วไป และเป็นสิ่งที่ผู้คนนิยมใช้ในการทำโฆษณาบนเว็บไซต์ต่างๆ ทั้งบนเว็บไซต์ของตัวเอง หรือเว็บไซต์อื่นที่เราต้องการให้ผู้คนพบเห็น ซึ่งขนาดแบนเนอร์ก็แตกต่างกันไปตามแต่ละบริเวณของเว็บไซต์ ไม่ว่าจะเป็นทั้งแบบ Desktop หรือ Mobile ดังนั้น การทำ Size banner และเลือกใช้ประเภทของแบนเนอร์ให้ถูกต้องจึงเป็นสิ่งจำเป็นในการทำแบนเนอร์ลงในเว็บไซต์ต่างๆ และแต่ละปีก็จะอัปเดตขนาดไม่เท่ากัน ขนาด banner google site 2020 มีขนาดแบบหนึ่ง แต่คราวนี้ เรามาดูอัปเดตขนาดของปี 2022 กัน
แบนเนอร์ (Banner) คืออะไร
แบนเนอร์เว็บไซต์ (Banner Website) คือ รูปภาพที่แปะอยู่บนเว็บไซต์ ไม่ว่าจะเป็นด้านบน ด้านข้าง ด้านล่าง หรืออยู่ระหว่างคอนเทนต์หลักของหน้าเพจ ซึ่งอาจเป็นทั้งรูปสำหรับคอนเทนต์ของเพจนั้นๆ ที่สามารถคลิกต่อไปหน้าอื่นได้ อาจเป็นรูปโปรโมทโปรโมชั่นต่างๆ หรืออาจเป็นรูปโฆษณาของเว็บไซต์อื่นที่มาซื้อพื้นที่สำหรับโฆษณาไว้ก็ได้เช่นกัน
ขนาดแบนเนอร์ที่ถูกต้องช่วยเว็บไซต์เราอย่างไร
แบนเนอร์มีส่วนช่วยในการทำให้ผู้คนจดจำ หรือสนใจในคอนเทนต์ของเว็บไซต์มากขึ้น มีผลช่วยในการกระตุ้นยอดขายให้ดีขึ้นได้ การทำขนาด banner ให้ถูกต้องจึงเป็นสิ่งสำคัญ เพราะขนาดที่ถูกต้อง ทำให้เห็นรายละเอียดของสิ่งที่ต้องการจะสื่อถึงชัดเจนขึ้น หากทำขนาดแบนเนอร์ผิด เช่น รูปบีบ รูปไม่ชัด รายละเอียดไม่เหมาะสม ไม่ชัดเจน จะส่งผลต่อความสนใจของผู้ที่เข้ามาพบเห็น
ขนาดแบนเนอร์มาตรฐานสำหรับเว็บไซต์
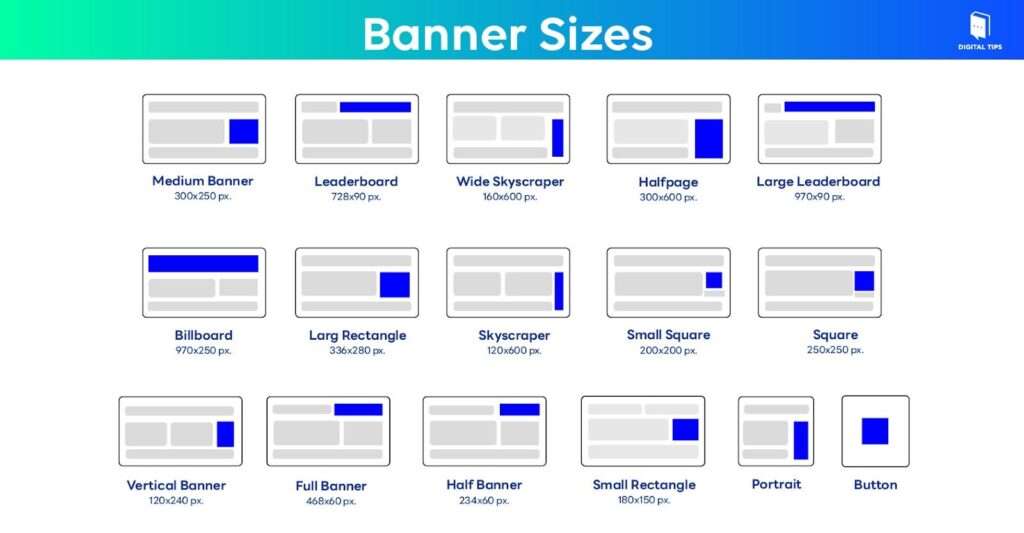
ขนาดของแบนเนอร์จะแตกต่างกันไปตามแต่ละ Platform และการเลือกขนาดของแบนเนอร์ให้ถูกต้อง จะช่วยกระตุ้นยอดขายให้ดีขึ้น ซึ่งขนาดแบนเนอร์เว็บไซต์ มี 16 แบบที่เป็นที่นิยม ดังนี้

1. Medium Rectangle ขนาด 300 x 250 Pixel
เป็นรูปแบบที่เป็นที่นิยมมากที่สุด ด้วยขนาดที่ไม่ใหญ่เกินไปและไม่เล็กเกินไป อยู่ระหว่างคอนเทนต์ และมักอยู่ทางด้านขวามือของบทความ ทำให้เป็นที่สังเกตได้ง่าย

2. Leaderboard ขนาด 728 x 90 Pixel
แบนเนอร์นี้จะอยู่ในส่วนด้านบนของเว็บไซต์ ด้วยขนาดที่ยาว และตำแหน่งที่อยู่ด้านบนของเว็บไซต์ ไม่ว่าจะเป็นด้านซ้ายหรือด้านขวา ทำให้ดึงดูดสายตาของผู้อ่านได้

3. Wide Skyscraper ขนาด 160 x 600 Pixel
มีอีกชื่อเรียกว่า “Standing Banner” มักเห็นได้ตามเว็บข่าวหรือเว็บไซต์ทั่วไป ด้วยรูปทรงของแบนเนอร์ที่เป็นทรงแคบและตรง ทำให้ดูสบายตา ไม่หนาแน่นมากจนเกินไป

4. Half Page ขนาด 300 x 600 Pixel
มีขนาดใหญ่กว่าแบนเนอร์แบบ Wide Skyscraper เหมาะสำหรับการแสดงผลสิ่งสำคัญเช่น ส่วนลด หรือโปรโมชั่นต่างๆ แต่ด้วยขนาดที่ค่อนข้างใหญ่มาก ทำให้บดบังเนื้อหาบนหน้าเว็บพอสมควร

5. Billboard ขนาด 970 x 250 Pixel
เป็นแบนเนอร์ที่มีขนาดใหญ่ที่สุดบนเว็บไซต์ คลุมบริเวณหน้าเว็บตั้งแต่ทางซ้ายไปจนสุดทางขวา หากเลือกใช้ไม่เหมาะสม อาจทำให้ผู้อ่านรำคาญได้

6. Large Rectangle ขนาด 336 x 280 Pixel
ค่อนข้างคล้ายกับแบนเนอร์แบบ Medium Rectangle แต่มีขนาดใหญ่กว่าเล็กน้อย เหมาะสำหรับคอนเทนต์ที่ต้องการให้ผู้อ่านโฟกัสแบนเนอร์มากขึ้น แต่ไม่มากจนรบกวนคอนเทนต์หลัก

7. Full Banner ขนาด 468 x 60 Pixel
แบนเนอร์รูปทรงยาวและมีขนาดค่อนข้างเล็ก อยู่บริเวณแถบบนของเว็บไซต์ สามารถวางได้ทั้งด้านซ้ายหรือด้านขวา นิยมใช้ตามเว็บบอร์ดและเว็บข่าวต่างๆ

8. Half Banner ขนาด 234 x 60 Pixel
รูปทรงยาวและค่อนข้างเล็ก อยู่บริเวณแถบบนของเว็บไซต์ ด้วยขนาดที่ค่อนข้างเล็ก ทำให้เหมาะสำหรับใช้กับคอนเทนต์ที่ไม่รีบมาก เช่น ประกาศรับสมัครงาน หรือการแจ้งเตือนต่างๆ

9. Skyscraper ขนาด 120 x 600 Pixel
รูปทรงค่อนข้างบางและยาว เป็นทรงแนวตั้ง ไม่ค่อยพบเห็นได้บ่อยนัก ทำให้เหมาะสำหรับคอนเทนต์ Creative ที่ต้องการเน้นให้สะดุดตา

10. Vertical Banner ขนาด 120 x 240 Pixel
รูปทรงคล้ายกับแบบ Skyscraper แต่จะกว้างและสั้นกว่า เหมาะสำหรับใช้แจ้งข้อมูลเล็กๆ น้อยๆ เช่น Social Share

11. Portrait ขนาด 300 x 1050 Pixel
ด้วยขนาดที่ค่อนข้างใหญ่ และยาวกินพื้นที่บริเวณส่วนด้านขวาของจอ ทำให้เหมาะสำหรับคอนเทนต์ประเภทกราฟิก เพราะจะช่วยทำให้ผลงานดูเด่นยิ่งขึ้น

12. Large Leaderboard ขนาด 970 x 90 Pixel
เป็นหนึ่งในแบนเนอร์ที่ได้รับความนิยม เพราะมีขนาดที่กว้างและไม่กินพื้นที่ของคอนเทนต์ เป็นขนาดแบนเนอร์โฆษณาที่ต้องการให้เห็นพื้นที่เป็นวงกว้าง เช่น สถาปัตยกรรม หรือ อสังหาริมทรัพย์

13. Square ขนาด 250 x 250 Pixel
ด้วยรูปทรงพื้นฐานที่มีขนาดทุกด้านเท่ากัน ทำให้เป็นที่นิยมของผู้ที่ทำเว็บไซต์ เพราะสามารถใช้งานง่าย ออกแบบง่าย และสามารถใช้ได้ทั้งบน Desktop และ Mobile

14. Small Square ขนาด 200 x 200 Pixel
รูปทรงเหมือนกับแบบ Square แต่มีขนาดเล็กกว่า เหมาะสำหรับเว็บไซต์ที่ต้องการเน้นในเรื่องของคอนเทนต์มากกว่าแบนเนอร์ เพราะไม่กินพื้นที่มากจนเกินไป

15. Small Rectangle ขนาด 180 x 150 Pixel
รูปทรงเหมือนแบบ Medium Rectangle แต่มีขนาดเล็กกว่า

16. Button ขนาด 125 x 125 Pixel

มีขนาดเล็กที่สุดในบรรดาแบนเนอร์ทั้งหมด
ขนาดแบนเนอร์มาตรฐานสำหรับเว็บไซต์บนมือถือ

ด้วยการแสดงผลหน้าจอที่ไม่เท่ากันกับแบบ Desktop ทำให้ต้องมีการออกแบบแบนเนอร์ให้พอดีกับแบบมือถือโดยเฉพาะ โดยมีขนาดต่างๆ ดังนี้
1. Mobile Leaderboard ขนาด 320 x 50 Pixel

เป็นแบนเนอร์แบบที่นิยมใช้มากที่สุดบนมือถือ เพราะแสดงผลอยู่ด้านล่างสุดของหน้าจอ ทำให้ไม่กินพื้นที่และไม่รบกวนการใช้งาน ส่งผลให้มีโอกาสที่ผู้ใช้จะกดเข้าไปมากขึ้น
2. Mobile Full Page Flex ขนาด 320 x 320 Pixel

แบนเนอร์ขนาดสี่เหลี่ยมจัตุรัส เป็นแบบที่ดีไซน์มาเพื่อเซอร์ไพรส์ผู้อ่าน เพราะเหมาะสำหรับทำเป็นแบบ Pop-up ซึ่งเน้นสำหรับคอนเทนต์ที่เกี่ยวกับโปรโมชั่น สิทธิพิเศษ และการลดราคาต่างๆ
3. Large Mobile Banner ขนาด 320 x 100 Pixel

รูปทรงคล้ายกับ Leaderboard แต่มีขนาดกว้างกว่า และอยู่บริเวณด้านล่างสุดของหน้าจอเหมือนกัน เหมาะสำหรับคอนเทนต์ที่มีเวลาจำกัด เช่น การนับถอยหลัง หรือ โปรโมชั่นที่จะหมดเวลาวันนี้เท่านั้น ด้วยขนาดที่กว้าง ทำให้ค่อนข้างกินพื้นที่ทางสายตาประมาณหนึ่ง จึงไม่ควรใช้บ่อยจนเกินไป
4. Square ขนาด 250 x 250 Pixel

รูปทรงเหมือนแบบ Full Page Flex แต่มีขนาดที่เล็กกว่า
5. Small Square ขนาด 200 x 200 Pixel

Banner ขนาดเล็กมาก รูปทรงเหมือนแบบ Square
คำถามที่พบบ่อย
1. ขนาดแบนเนอร์ที่ได้รับความนิยมในการทำเป็นโฆษณาคือขนาดเท่าไหร่
จากผลการสำรวจ พบว่า แบนเนอร์ที่เป็นที่นิยมมากที่สุดสำหรับ Desktop คือ 4 แบบ ดังนี้
- Medium Rectangle 300 x 250 Pixel 40%
- Leaderboard 728 x 90 Pixel 25%
- Mobile Leaderboard 320 x 50 Pixel 12%
- Wide Skyscraper 160 x 600 Pixel 12%
และแบนเนอร์ที่เป็นที่นิยมสำหรับแบบ Mobile คือ Mobile Leaderboard 320 x 50 Pixel
2. แบนเนอร์ที่ดีควรมีลักษณะแบบใด
ตามหลักในการโฆษณาของ GDN (Google Display Network) ซึ่งครอบคลุมกว่า 2 ล้านเว็บไซต์ทั่วโลกแล้ว หากจะให้แบนเนอร์โฆษณาของคุณมีประสิทธิภาพ ไม่ผิดกฎของ GDN คือ
- เนื้อหาของโฆษณาในแบนเนอร์จะต้องไม่มีความเกี่ยวข้องกับคอนเทนต์ในเว็บไซต์นั้นๆ
- แบนเนอร์จะต้องไม่บดบังคอนเทนต์ภายในเว็บไซต์
- แบนเนอร์โฆษณาจะต้องไม่อยู่บนหน้าเว็บไซต์ที่ไม่มีเนื้อหาใดๆ
- ตำแหน่งของแบนเนอร์ต้องไม่อยู่ใกล้ชิดกับเมนูต่างๆ บนเว็บไซต์มากจนเกินไป เพื่อเป็นการหลีกเลี่ยงการกดโดนแบนเนอร์โดยบังเอิญ
สรุป
การใช้แบนเนอร์สำหรับโฆษณาในปี 2022 นั้น มีขนาดแบนเนอร์ที่เป็นที่นิยมหลักๆอยู่ 4 แบบ ไม่ว่าจะเป็นบน Desktop หรือมือถือก็สามารถใช้ได้ทั้งคู่ คือ
- Medium Rectangle 300 x 250 Pixel
- Mobile Leaderboard 320 x 50 Pixel
- Leaderboard Banner 728 x 90 Pixel
- Wide Skyscraper 160 x 600 Pixel
บางเว็บไซต์ อาจมีขนาด banner website แบบเฉพาะ เช่น ขนาด banner youtube ก็จะมีขนาดที่แตกต่างออกไป ซึ่งการทำแบนเนอร์ที่ถูกวิธีและสามารถดึงดูดผู้เข้าชมให้กดคลิกเข้าไปอ่านได้นั้น ถือเป็นสิ่งที่ค่อนข้างมีความสำคัญพอสมควร เพราะการเข้าชมเว็บต่างๆ ในปัจจุบัน นับได้ว่ามาจากการกดคลิกเข้าชมผ่านแบนเนอร์เป็นจำนวนมาก หากคุณทำแบนเนอร์ได้ถูกต้อง มีความน่าสนใจ ก็จะเป็นหนึ่งในวิธีดึงให้มีผู้เข้าชมในเว็บไซต์ของคุณเยอะขึ้นนั่นเอง

